How to Upload Banners and Customise Colour Schemes on Your Online Store

Ecommerce
225 week ago — 6 min read
Humans are visual creatures. 90% of the information transmitted to the brain is visual, and it is processed 60,000 times faster than any other type. On your eStore, visuals attract attention and are more likely to draw customers in to explore your products. There are two visual aspects that can really impact the appeal of your eStore:
- Attractive banners
- A colour scheme that reflects your brand identity
Here is a step-by-step guide to help you understand how to upload banners and customise your colour scheme on your LINKER.store.
First, ensure you have completed your store setup. If you have not, you can refer to this detailed guide.
Upload banners
Get your banners created with the help of a designer. Alternatively, GlobalLinker can assist you in designing your banners. The design team specialises in creating eye catching banners, customised to your demands at a very reasonable price. To know more click here.
There are 4 different types of banners you may have to upload:
1. Main slider banners
2. Sub banners
3. Category banners
4. Left hand side banners
Follow these steps to upload banners on your eStore.
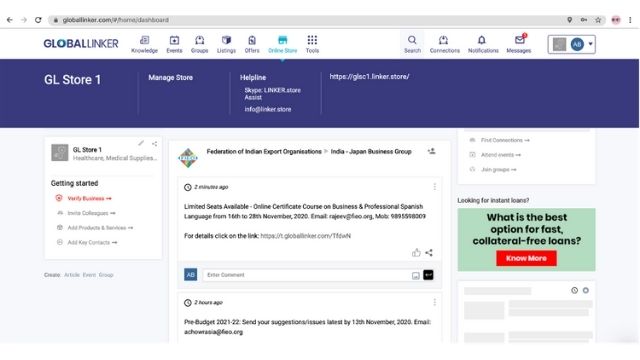
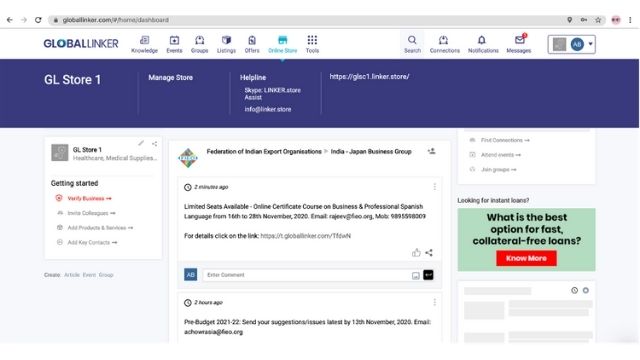
Step 1: Log in to your GlobalLinker account.
Step 2: Click on the Online Store button at the top menu bar. You will see a dropdown. Click on Manage Store to open up your Seller Panel.

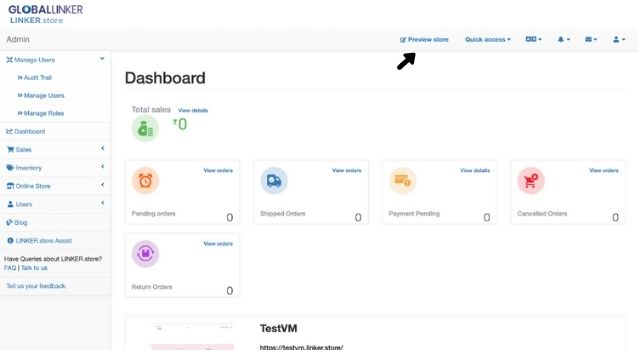
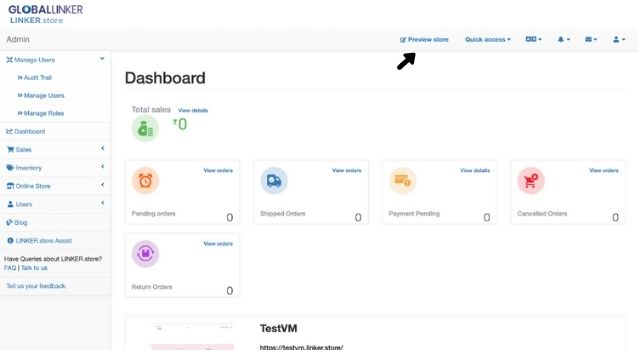
Step 3: Once you are on your Seller Panel, click on Preview store on the top right side.

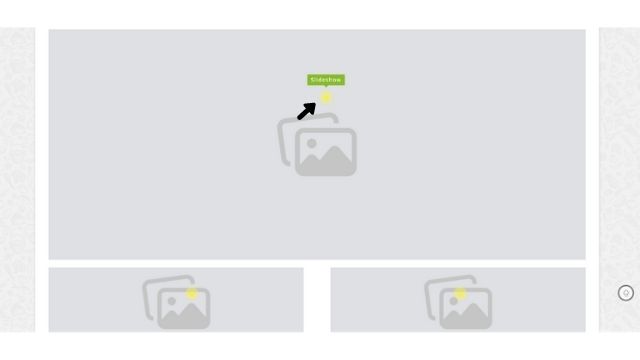
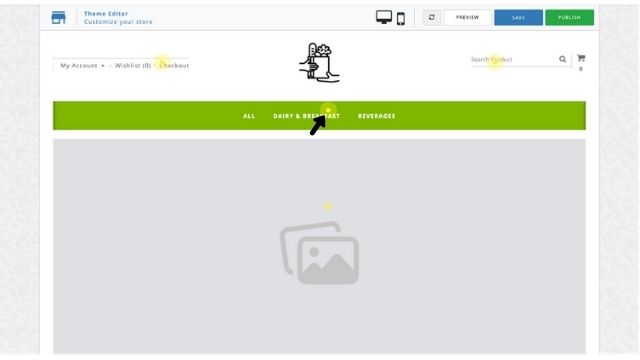
Step 4: Once you click on Preview Store, you will see your live site, which has several yellow dots. To upload a creative on either of the banner spaces provided, click on the yellow dot in the middle.
The number of banners required depends on the theme you have selected. You also have the option to delete the extra banner spaces, if required. Banner dimensions vary for every theme.
Note: You will see the banner dimensions when you click on the yellow dot.

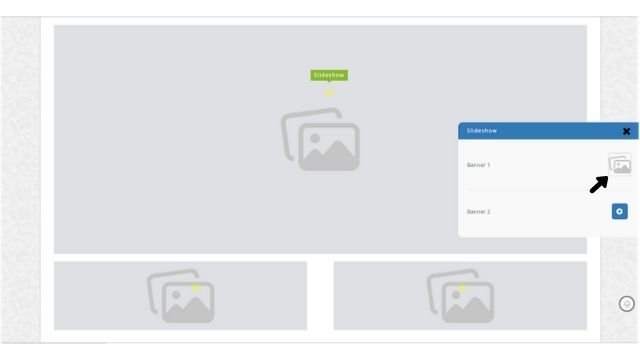
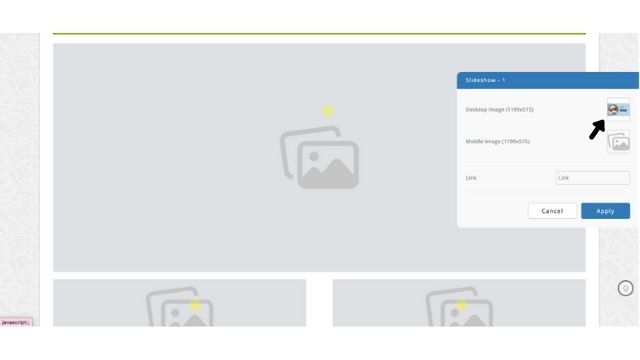
Step 5: Once you click on the yellow dot for the main slider banner, a pop-up opens. Click on the image icon, for the respective banner.
You can upload up to 5 images here, which will keep changing like a slideshow on the live site.

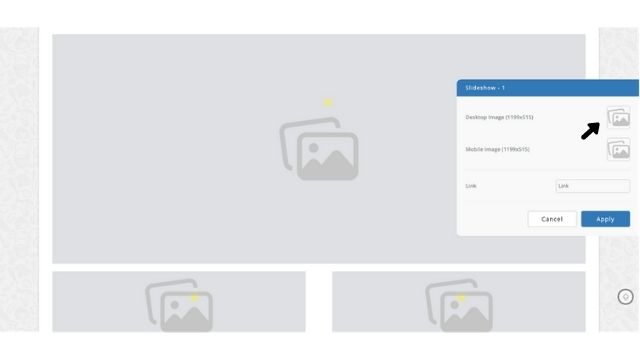
Step 6: You will see two options i.e., desktop, or mobile. Once you click on the image icon of either, the image manager will open up.
Note: The main slider banner is to be uploaded in two sizes: desktop and mobile. The remaining smaller banners on the site need to be uploaded in one size - the same for desktop and mobile.

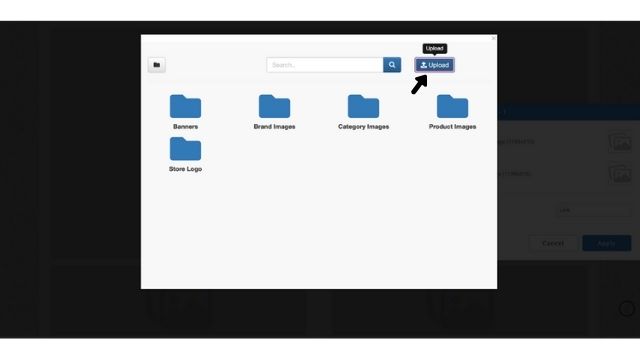
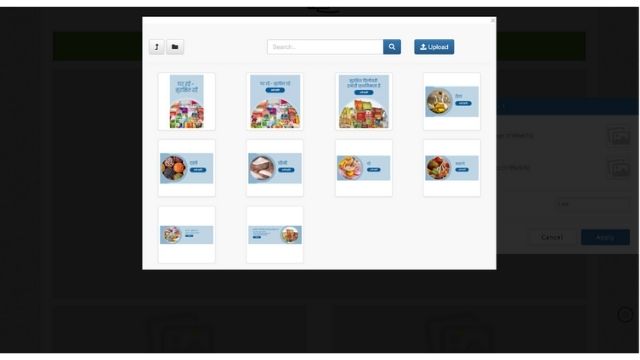
Step 7: On the image manager; you need to click on Upload.

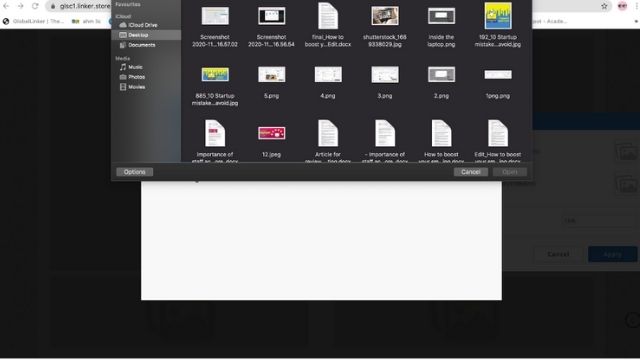
Step 8: Select the desired banner images or creatives from your device. You can upload the files for all your banners in one go.

Step 9: Once you see all uploaded creatives on the image manager, select the one you want to upload for the desktop version of the first banner.

Step 10: You will then see your selected image in the small image icon on the pop up. Review it and click on Apply.

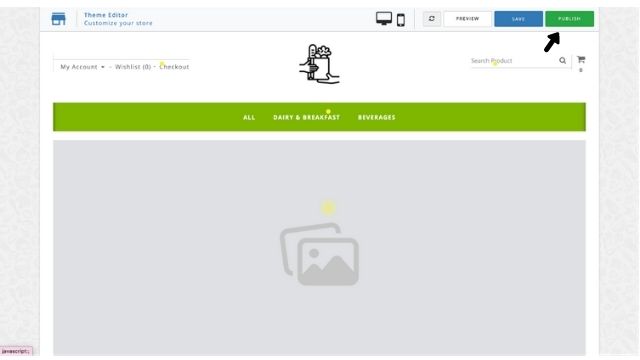
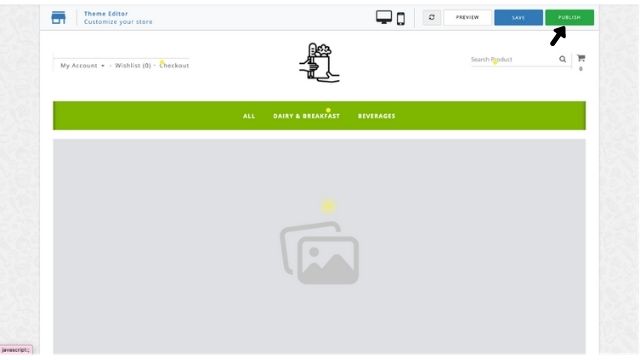
Step 11: Your selected image will now reflect on the Preview store page. Check that it looks okay to you. Similarly, you can add the rest of the banners. Once you’ve added all the banners, click on Publish on the header of your Preview store page.

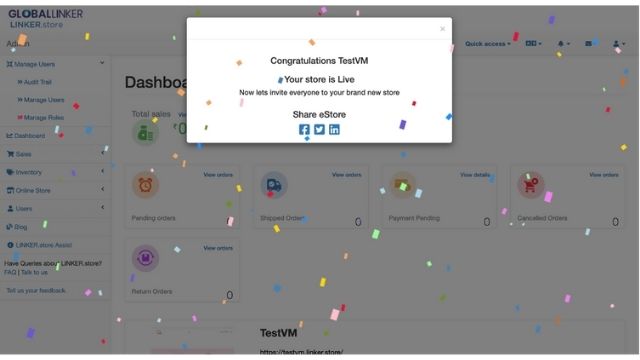
You have now successfully added your banners.

Customise your colour scheme
The colour schemes of the following components of your eStore can be personalised:
1. Header
2. Navigation
3. Footer
4. Footer text
5. Footer heading text
6. Social Media icon block
7. Subscription input
8. Subscription button
Step 1: Log in to your GlobalLinker account.
Step 2: Click on the Online Store button at the top menu bar. You will see a dropdown bar. Click on Manage Store to open up your Seller Panel.

Step 3: Once you are on your Seller Panel, on the top bar on the right side, click on Preview store.

Step 4: Click on the yellow dot on the component that you want to customise.
For example: Click on the yellow dot on the Navigation Bar.

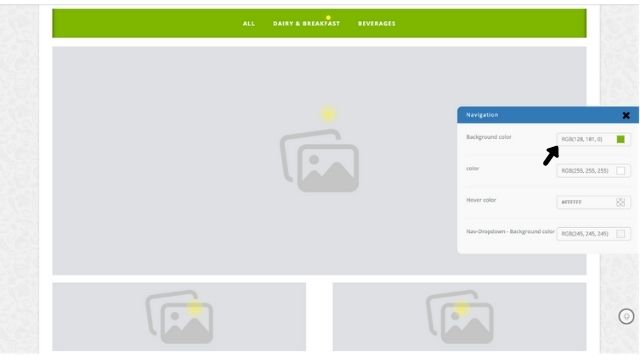
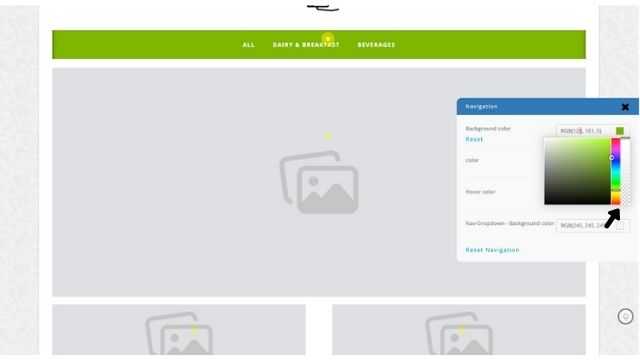
Step 5: A new pop-up tab will open. Click on the field that you want to change the colour of.

Step 6: The colour selector will open. Use the Colour Picker to select a colour. You can also change the colour tones and increase or decrease its transparency with the two bars on the right side of the pop up.
When you change the colour, it will automatically reflect on your store.
Note: In case you have the exact colour code, simply type or copy-paste the RGB colour code

Step 7: After selecting a colour, it will reflect on the preview store page. Review your store to check if the colour scheme is reflecting as you like.
Step 8: Once you are happy with all your changes, click on Publish on the header of your eStore.

You have now successfully changed your colour scheme.

Also read: A step-by-step-guide to creating your eStore with GlobalLinker
To explore business opportunities, link with me by clicking on the 'Connect' button on my eBiz Card.
Image source: shutterstock.com
Disclaimer: The views and opinions expressed in this article are those of the author and do not necessarily reflect the views, official policy or position of GlobalLinker
Posted by
GlobalLinker StaffWe are a team of experienced industry professionals committed to sharing our knowledge and skills with small & medium enterprises.
Network with SMEs mentioned in this article
View GlobalLinker 's profile
Most read this week
Trending
Ecommerce 4 days ago













Comments (1)
Share this content
Please login or Register to join the discussion